-
유데미, 스나이퍼팩토리, 프로젝트 캠프, Next.js 2기: 프로젝트 1~2주차 후기프로젝트 캠프: Next.js 과정 2기 2024. 8. 18. 23:47728x90

진행 내용
첫 주에는 프로젝트를 생성하고 각자의 환경에 프로젝트를 세팅하는 데 시간을 많이 보냈고 그 후엔 퍼블리싱에 집중했다.
진행 과정에서 어려웠던 점
디자인된 화면을 퍼블리싱하는 과정 중 아이콘 이미지를 적용하는 단계에서 어려움을 겪었다.
디자인 결과

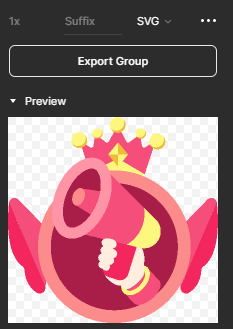
퍼블리싱 과정에서 마주친 뱃지 아이콘이다. 처음 봤을 때에는 일반적인 아이콘이라고 생각했다. 그래서 그냥 svg파일을 가져와서 Image 태그로 넣으면 되겠다~ 라고 가볍게 생각했다..
그런데 막상 아이콘 파일을 받으려고 봤더니

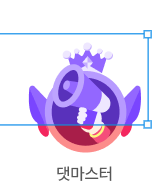
색이 완전히 다른 것을 발견했다....
그럼 어떻게 보라색이 된거지? 라고 의문이 들었고 확인해 보니


보라색의 박스로 덮여 있었던 것이다... 이렇게 디자인된 아이콘은 처음 만나봐서 정말 당황스러웠다. 더욱 힘들었던 점은 이 부분을 물어보거나 수정을 부탁할 수 있는 디자인 팀이 없었기 때문에 스스로 디자인을 파악하고 이를 그대로 구현해야 한다는 것이었다. 구글링을 해보려 해도 이릏게 디자인하는 방식을 어떻게 지칭해야 하는지 모르기 때문에 정확한 구글링도 할 수 없는 상황이었다.
처음에는 svg 파일을 직접 수정해서 색상을 수정해야 하나 라는 생각이 들었는데 그건 너무 비효율적이라는 생각이 들었다. 그래서 figma를 뜯어보기로 결정했다!
그러다 발견한 것은 바로

레이어였다. 그래서 Hue라는 속성에 대해 구글링을 시작했다. 그렇게 mix-blend-mode라는 CSS 속성에 Hue라는 값이 있다는 것을 확인했고 바로 이를 적용해보고자 했다.
https://tailwindcss.com/docs/mix-blend-mode
Mix Blend Mode - Tailwind CSS
Utilities for controlling how an element should blend with the background.
tailwindcss.com
<div className="relative"> <div className="absolute mix-blend-hue bg-primary-500 w-[78px] h-[78px]" /> <Image {...props} priority /> </div>적용 결과

색상을 입히는 데 성공했지만 배경이 사라지지 않고 보이는 문제가 있었다. 내가 원한 것은 아이콘에만 색상이 혼합되는 것인데..
그래서 부모 요소에 bg-white를 줘봤다

성공!!!!
빠르게 퍼블리싱을 완료해야 했는데 다행히 생각보다 빠르게 문제를 해결해서 큰 지체 없이 프로젝트를 이어서 진행할 수 있었다.
앞으로의 계획
퍼블리싱은 어느 정도 완료되었기 때문에 이제 기능 구현에 집중하면 될 것 같다. 이제 데이터를 직접 다뤄야 하는 단계가 왔는데 아직 이 부분에 대해서 미흡하기 때문에 강사님이 공유해 주신 자료를 보면서 다시 익혀야겠다는 생각이 들었다.
본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 과정(B-log) 리뷰로 작성 되었습니다.
728x90'프로젝트 캠프: Next.js 과정 2기' 카테고리의 다른 글
supabase: auth로 회원가입 시 자동으로 user 데이터 추가하기 (0) 2024.08.26 유데미, 스나이퍼팩토리, 프로젝트 캠프, Next.js 2기: 프로젝트 3주차 후기 (0) 2024.08.25 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 2주차 후기 (0) 2024.07.28 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 2주차 - Memoization (0) 2024.07.28 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 2주차 - Context (0) 2024.07.26