-
[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 1주차프로젝트 캠프: Next.js 과정 2기 2024. 7. 21. 02:35728x90

학습 목표
javascript의 역사와 전반적인 내용을 익히고 타입스크립트의 대표적인 개념을 배웁니다.
이번주 수업에서 좋았던 점
사실 첫날의 수업을 들을 때 javascript의 기초부터 시작하는 것을 보고 조금 당황했었다. 왜냐면 나는 이미 javascript를 할 줄 알고 Next.js 과정이었기에 바로 Next.js를 시작할 줄 알았었기 때문이다. 그래서 기초를 배우는 동안 내가 수업에 집중을 하지 못하고 다른 공부를 하려고 하면 어떡하지 라는 걱정이 들었는데 그건 쓸데 없는 걱정이었다는 것을 오전 수업이 끝나기도 전에 깨달았다.
내가 javascript를 사용할 줄 알기에 기초도 매우 잘 알고 있었다고 자만했었는데 사실은 아니었다는 것을 첫날부터 알게 되었다. 생각해보면 나는 개발하기 급급해서 처음 공부를 시작할 때도 강의를 듣기 보다는 혼자서 문서를 읽고 동기들과 스터디하는 방식으로 개념 공부를 살짝하고 개발에 들어갔었다. 그러다보니 js 개념에 대해서는 많이 부족했던것 같다.
1주차에는 자바스크립트의 전반적인 내용을 빠르게 훑는 시간을 가졌는데 javascript를 아예 모르는 사람이었다면 너무 힘든 과정이었을 것 같다. 그러나 나처럼 javascript를 사용할 줄 아는 사람이라면 부족한 개념을 채우기에는 충분한 시간이었다고 생각한다.
이번주에 배운 것
1993 → 모자이크 브라우저 등장 {팀 버너스리(웹의 아버지)}: 최초의 UI 웹 브라우저
1994 → 모자이크 브라우저 개발자 2명이 넷스케이프 설립 → 넷스케이프 내비게이터 출시
1994.09 → 동적인 웹브라우저를 적용하기 위해 스크립팅 언어 개발 필요성 느낌 ⇒ 10일 만에 livescript개발 ⇒ 넷스케이프에 적용
브랜딩을 위해 livescript ⇒ javascript로 이름 변경 (자바가 유명해서 이름 차용)
1995 → 마이크로소프트에서 웹 브라우저 개발 → 네스케이프 내비게이터를 리버스 엔지리어링 ⇒ 인터넷 익스플로어 출시(JScript)
1996 → 모든 웹 페이지에 내비게이터 설치 or 익스플로러 설치 필수 안내(경쟁)
당시 웹 브라우저에서 넷스케이프의 내비게이터가 90% 점유율 차지
1996.09 → EcmaScript International에서 javascript를 웹 표준으로 제안
1997 → EcmaScript1 출시 (ES1) [ms는 카피를 인정하고 표준을 적용해야 했음]
1998 → EcmaScript2 출시
1999 → EcmaScript3 출시
2000 → EcmaScript4 출시(거절됨)
당시 익스플로러 99% 점유율로 독자적인 길을 가기로 결정
윈도우에 익스플로러가 자동 설치됐으며, 내비게이터는 유료였음
이후로는 ms를 따르게 됨. ms가 표준 작업을 허용하지 않아 웹 표준이 없었음
2004 → 파이어폭스 브라우저 탄생
멈췄던 표준 작업을 액션 스크립트로 재표준화 하는 작업 제안 거절됨 (js랑 너무 달라..)
익스플로러 vs 내비게이터 vs 파이어폭스 ⇒ 웹 표준 정의를 위한 경쟁
그 결과 하나의 웹 페이지를 개발하면 3개 이상의 웹 브라우저에 맞춰야 했음
모든 웹 브라우저에서 잘 동작하는 인터페이스 “jQuery”(2006)의 등장
모두가 jQuery 사용함 ⇒ 모든 웹 브라우저 호환성 + 무료
2008 → 크롬의 등장(최초로 JIT 엔진 탑재)
구글 크롬, 익스플로러, 파이어폭스의 협의 끝에 웹 표준 작업으로 효율적인 웹 브라우저 개발
2009 → 표준화 작업 재개 EcmaScript 5 출시 → es5 or es2009 → js 골격 세움
2015 → EcmaScript 6 → es6 → 골격을 토대로 엄청난 발전 → 2021부터 완전 적용됨
2016 → es7
2017 → es8
…
2023 → es14 매년 꾸준히 출시되고 있음
외부 스크립트 사용 방법
<script src="main.js"></script>실무에서 주로 사용하는 방법이라고 함
웹 브라우저는 html 파일을 첫 번째 줄부터 파싱
스크립트 태그를 만나는 순간 html 파싱 멈추고 js 파싱 진행( fetching<로드> / executing<실행>)
js 파싱 되는 동안 뒷 코드가 실행되지 않음 → 화면이 그려지지 않음
- body 태그 가장 밑에 script 태그 추가
- 장점: 일단 눈에 보이니 js가 얼마에 걸려 로딩되든 체감 못함 (가장 고전적인 방식)
- 단점: js 파일이 매우 클 때 문제해결에 크게 도움이 되지 않음
<body> ... <script src="main.js"></script> </body>- async 사용
- 파싱하다가 멈추지 않고 html 파싱 지속하면서 동시에 병렬로 js fetching 진행
- executing 시작하면 html 파싱 멈춤
- 장점: fetching을 동시에 할 수 있음
- 단점: 순서 보장이 안되기 때문에 순서가 중요한 경우 의도대로 동작하지 않을 수 있음
<script async src="main.js"></script>- defer 사용
- html 파싱과 fetching을 동시에 병렬로 처리하고 html 파싱이 끝난 후 executing 진행
- 장점: fetching과 execution이 모두 순차적으로 진행됨 → async 단점 보완
- html 파싱과 fetching을 동시에 병렬로 처리하고 html 파싱이 끝난 후 executing 진행
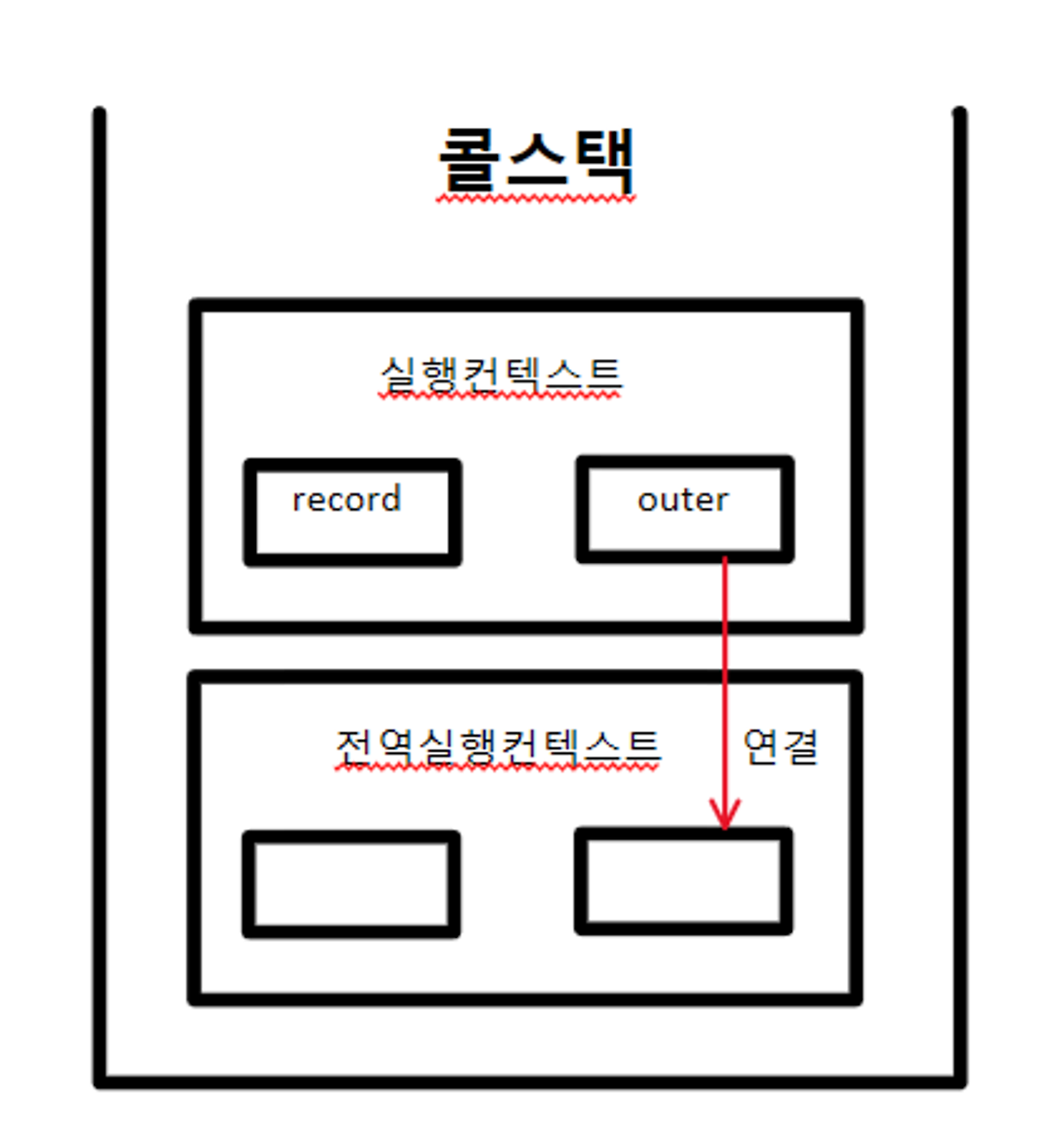
<script defer src="main.js"></script>콜스택과 실행 컨텍스트

콜스택
js 코드를 실행시키는 스택 자료구조
실행 컨텍스트
레코드 객체
- 생성
- 선언된 부분 기록
- 완성된 기록
- var, function
- 미완성된 기록
- let, const
- 완성된 기록
- 선언된 부분 기록
- 실행
- 생성단계에서 시록된 코드를 참조하여 코드를 실행하거나 업데이트
- 업데이트 → 미완성된 기록 업데이트
- 미완성된 기록이 업데이트 되기 전까지는 참조 불가
- 완성된 기록은 참조 가능
아우터
- 밑에 깔려 있는 실행 컨텍스트의 연결 통로 역할
- 밑 → 위로는 참조 불가
동기와 비동기
동기 / 비동기는 내용이 너무 많기 때문에 노션 링크를 남기도록 하겠습니다.
https://absorbing-climb-85b.notion.site/44e8b253f1ca405081ff635a1e8c67b8
동기 비동기 | Notion
자바스크립트는 싱글 스레드 언어임 따라서 기본적으로 동기적으로 실행됨 문제: 실행이 오래걸리는 작업이 있으면 비효율적임 ⇒ 반드시 비동기적으로 실행되는 코드가 필요함.
absorbing-climb-85b.notion.site
인터페이스와 타입의 차이점
- 타입은 상속 개념이 없음
- inetsection type으로 상속처럼 구현함
type TUser = { name: string; } type TJob = { title: string; } type TUserAndJob = TUser & TJob - 병합도 안됨
- 툴팁이 다름
- 마우스오버했을 때
- 인터페이스는 인터페이스명만 보이지만
- 타입은 타입 내용이 보임.
- 인터섹션으로 결합된 경우는 안보임..
- 마우스오버했을 때
객체 정의 ⇒ 인터페이스
객체가 아닌 타임 ⇒ 타입
이게 정설이지만 강사님은 타입을 선호한다고 하셨다.
나도 책으로 독학하며 type보다는 interface를 사용해야 한다고 배워서 interface 사용을 주로 해왔다.
그러나 최근 interface의 자동 병합으로 중복된 interface를 선언했다는 것을 인지하지 못하고 코드를 작성하다 타입 에러가 생겼고 그 원인을 찾는 데 시간을 소모한 경험이 있었다.
그래서 강사님이 말씀하신 말의 의미를 어느정도 이해할 수 있었다.배운 것에 관해서 내가 부족했던 부분
이번주는 전반적으로 부족한 개념을 보충하는 시간이었던 것 같다. 알고는 있었지만 자세히는 알지 못하는 상태였었는데 이번주 학습을 통해 이제는 당당히 알고 있다고 말할 수 있게 된 것같다. 사실 javascript 공부를 시작한지 꽤 됐는데 기본 개념이 부족하다는 점에서 많이 부끄럽다고 느껴졌고 프로젝트 캠프에 참여해서 정말 다행이다는 생각이 들었다.
앞으로 뭘 더 하면 좋을까?
이번주에 배운 javascript의 기본 개념과 typescript의 주요 개념을 복습하고 다음주에 배울 리액트의 환경설정과 기본 개념 예습이 필요할 것 같다.
728x90'프로젝트 캠프: Next.js 과정 2기' 카테고리의 다른 글
[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 2주차 - 리액트 hook (0) 2024.07.25 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 2주차 - React 조건부 렌더링과 반복 렌더링 (0) 2024.07.25 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 2주차 - React 데이터 전달 (0) 2024.07.24 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 2주차 - React 시작하기 (1) 2024.07.23 교육 준비: Node.js 및 Visual Studio Code 설치 (1) 2024.07.14 - body 태그 가장 밑에 script 태그 추가