-
[핀더펜] Cloudfront 대체 도메인개발 프로젝트: 핀더펜 2024. 7. 11. 23:57728x90
CloudFront에서 자동으로 부여해주는 도메인 주소 대신 별도로 구매한 도메인을 사용할 수 있도록 대체 도메인을 설정했다.
( Route53에 도메인 호스팅이 등록되어 있으며, S3와 CloudFront로 정적 페이지 배포가 완료된 후 상황부터 작성함)
1. ACM 인증서

특정 도메인을 적용하고 싶은 CloudFront 베포 프로덕트에서 일반-설정-편집 을 선택한다.

도메인 네임 항목 추가 선택

사용할 도메인 입력

SSL 인증서 요청


사용할 도메인을 작성하고 나머지는 기본 옵션으로 설정한 후 인증서를 요청했다.

인증서 발급 완. 2. CloudFront 대체 도메인 설정 완료

인증서 요청이 완료되면 생성한 인증서를 선택하고 설정을 완료하면 된다.

그럼 이렇게 대체 도메인 설정이 완료되고 도메인이 추가된 것을 확인할 수 있다.
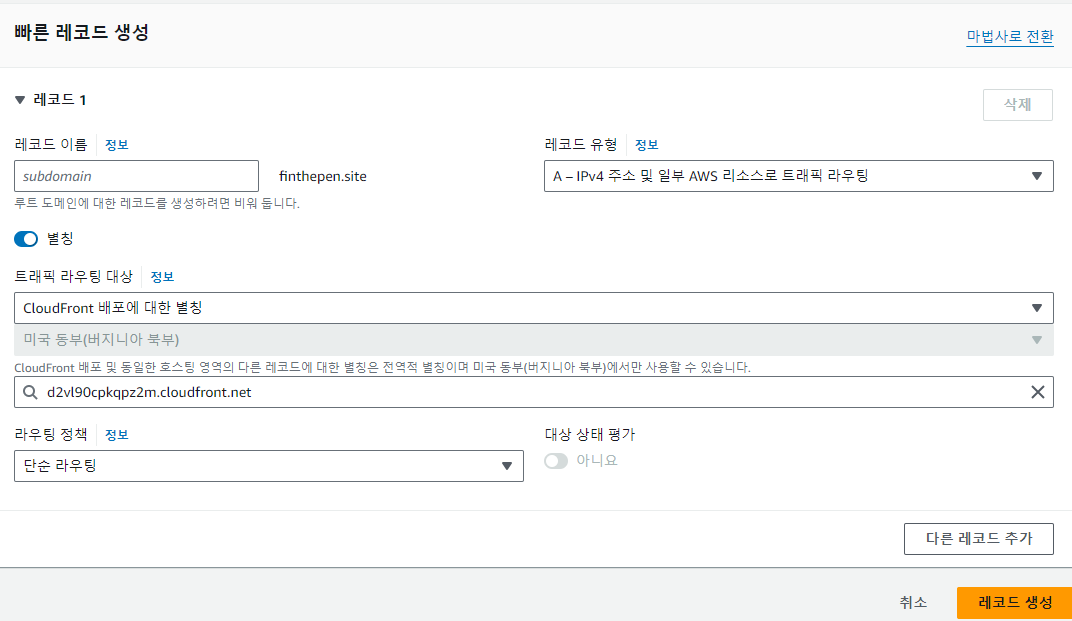
3. Route53 레코드 추가

- 레코드 이름
- 하위 도메인이 있다면 (ex. 기본: example.com, 실제 사용할 도메인: www.example.com) 하위 도메인 작성
- 나의 경우 기본 도메인을 사용할 것이기 때문에 하위 도메인을 비워놓고 설정
- 레코드 유형
- IPv4 선택
- IPv6 선택 시 연결이 안되는 문제 발생 => 원인을 찾아봐야 할 듯
- 별칭 설정
- CloudeFront 배포에 대한 별칭
- 사용할 CloudFront의 배포 주소 선택

레코드 생성 완료. 이제 설정한 도메인으로 접근하면 CloudFront와 함께 잘 작동하는 것을 확인할 수 있다!
728x90'개발 프로젝트: 핀더펜' 카테고리의 다른 글
[react + vite + vercel] 페이지 배포하기 (1) 2024.11.07 [에러] Error: EPERM: operation not permitted, unlink '...' (0) 2024.11.05 [핀더펜] Vitest 적용하기 (1) 2024.06.04 [핀더펜] 이미지 스프라이트 적용 (1) 2024.06.03 [핀더펜] 성능 최적화 마지막 (0) 2024.05.14 - 레코드 이름