-
[react + vite + vercel] 페이지 배포하기개발 프로젝트: 핀더펜 2024. 11. 7. 13:14728x90
Vercel이란?
Next.js 개발 팀에서 만든 프론트엔드 호스팅 사이트로 배포 자동화할 수 있게 빌드,배포,호스팅 서비스를 제공한다
깃허브와 연동해 배포할 수 있기 때문에 자동으로 변경사항을 파악하고 빌드, 배포를 도와준다.
브랜치에서 작업하고 변경 내용을 push하면 vercel이 자동으로 빌드해주기 때문에 PR을 올리기 전에 빠르고 편하게 문제를 파악할 수 있다는 점이 아주 큰 장점이라고 생각한다.
왜 Vercel을 적용하나?
현재 프로젝트는 AWS의 S3와 Cloud Front를 이용해 배포하고 있었다. 앱 출시가 계속해서 미뤄지고 있는 상황에서 AWS 무료 계정의 종료 기한이 다가오고 있으며, 앞으로의 유지관리를 위해서는 무료 호스팅 사이트로 넘어가는 것이 좋을 것 같다는 판단이 들었다.
배포하기
vercel 사이트 접근 및 로그인
Vercel: Build and deploy the best web experiences with the Frontend Cloud – Vercel
Vercel's Frontend Cloud gives developers the frameworks, workflows, and infrastructure to build a faster, more personalized web.
vercel.com
우선 vercel 사이트에 접근한 후 로그인을 진행한다.

vercel은 github, gitlab, bitbucket모두 자동 배포를 도와주기 때문에 주로 사용하는 것으로 선택해서 로그인하면 된다.
로그인한 후 start deploy를 클릭하면 됨
배포할 레파지토리 선택

사용하려는 레파지토리 옆의 import를 누르면된다.
만약 배포하고자 하는 레파지토리가 안떠도 당황하지 말고 찾아오면 된다.
숨은 레파지토리 찾기
- Adjust GitHub App Permissions 클릭
- 배포할 레파지토리 선택 후 저장

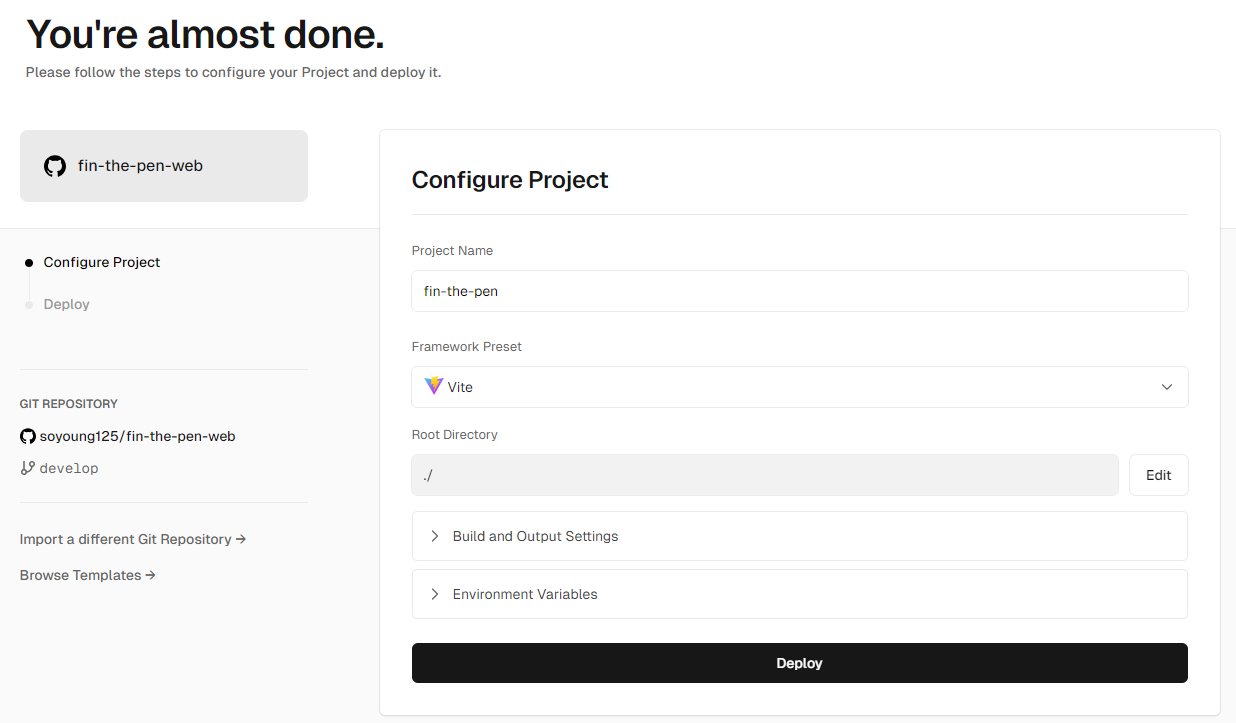
세부 옵션 설정 후 배포

- Project Name
- 프로젝트의 이름을 설정한다
- 해당 이름이 도메인에 사용되기 때문에 제대로 작성해야 한다.
- Framework Preset
- 프로젝트를 빌드하고 배포하는 데 사용할 프레임워크 또는 런타임 환경에 필요한 빌드 및 배포 설정을 자동으로 구성해준다.
- RootDirectory
- 프로젝트의 루트 디렉토리
- github pages는 무조건 레파지토리의 루트 디렉토리에 프로젝트를 설치해야 사용할 수 있었는데 vercel은 그렇게 하지 않아도 배포할 수 있지 않을까 싶다.
- Build and Output Settings
- package.json의 script 역할을 하는 것 같다.
- 모듈 설치, 빌드, 빌드 디렉토리를 지정한다.

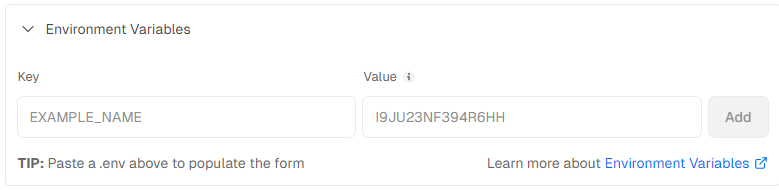
- Enviroment Variables
- 환경변수 저장
- 핀더펜의 경우 데모 버전과 실제 사용 버전 2가지를 하나의 레파지토리로 배포하고 구분하기 위해 환경변수를 사용하고 있기 때문에 지정해줬다.
- 사용하고 있는 서비스키나 서버 도메인이 있다면 여기서 저장하면 된다.
 728x90
728x90'개발 프로젝트: 핀더펜' 카테고리의 다른 글
Chromatic 배포 옵션 추가하기 (0) 2024.11.21 [Vercel] SPA 새로고침 오류 해결방법 (1) 2024.11.08 [에러] Error: EPERM: operation not permitted, unlink '...' (0) 2024.11.05 [핀더펜] Cloudfront 대체 도메인 (0) 2024.07.11 [핀더펜] Vitest 적용하기 (1) 2024.06.04